- Home
- About
- Services
-
-
- Marketing and Identity
- Content Marketing
- Brand Identity
- Marketing Analytics
- Online Reputation Management
-
- Communications
- Public Relations Firm
- Crisis Management
-
- Case Studies
- Insights
Call us now at (504) 233-3627 or fill out the form below to schedule a free consultation.
Google made an announcement last year about their Core Web Vitals update and has been preparing webmasters across the globe to prioritize page experience on both desktop and mobile devices before the June update. Google’s goal is to have this be a win-win scenario for users and webmasters. A website that is both credible and has a top user experience is supposed to lend to more site visitors and, ultimately, more customers.
The core web vitals were introduced to us back in 2020. These are three specific factors that Google is now considering important in the overall user experience on your website. This update “combines Core Web Vitals and previous UX-related signals”* to measure how users experience the speed, responsiveness, and visual stability of a page. Google has stated that they are “combining the signals derived from Core Web Vitals with our existing Search signals for page experience, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines, to provide a holistic picture of page experience.”
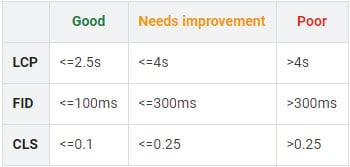
The core web vitals are intertwined with the overall page experience and consist of:
Google has stated that “pages that receive a score of ‘good’ on Core Web Vitals are achieving an aspirational level of user experience, and might get a boost in the page experience component of ranking, provided other components of the page experience signal (HTTPA, mobile-friendliness, etc) are deemed OK.” What does this mean for you and your website? This means you need to ensure that not only do you have seo-friendly copy, alt tags, a high DA with relevant information, etc., but you now need to ensure you have a great user experience to go along with all of it. This update is a pass or fail test by Google. If you have a “Good” score, you will most likely be rewarded with a higher rank SERPs.

On the flip side of “Good” are “Need Improvement” or “Poor”. If you have urls that are labeled as “needs improvement” or “poor”, you do not get a passing grade. Keep in mind that even if you have pages that need improvement or even a couple that are labeled as poor, this doesn’t necessarily mean that your entire site is going to tank in the SERPs. Google is telling you that you need to give attention to these pages as soon as possible. However, if you do nothing at all, it can affect your rankings in the long-term.
Google has not given us a specific date as to when the core web vitals will be updated, however, we do know that it will be sometime in June 2021. The first step to preparing for the update is to visit your Google Search Console account. If you do not have your Google Search Console set up, follow the instructions on THIS page. From your GSC page, you will find your site’s Core Web Vitals data under the “experience” section. This will tell you the user experience for all of your pages for mobile and desktop. Open the report under each section, mobile or desktop, to see the urls that either need improvement or are labeled as poor. Google will tell you the status, metric type, and url group.*
To best prepare for this update, Google recommends using at least one of the following tools to measure your Core Web Vitals: Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX Report, Web Vitals Extension. These tools will help you obtain the information you need to get your site ready. The major steps to take to get your site ready are ones that Google has been telling us to do for years, and web developers alike have typically pushed to the back burner because we never got docked for it.
You will see this on every list regarding to-dos for Core Web Vitals and search engine optimization. Why is it so important that it needs to be #1 on the list? Images are the number one item on every web page that slows the response time. All images should be compressed or converted to a more efficient format to ensure the best loading time. No matter the format, you should never load high-res images to your web pages. Depending on where the image is going to be placed, you will need to resize them accordingly. We recommend keeping your images between 750px – 1500px. It’s best to look at every image on your site and optimize accordingly.
Without CSS, web pages in 2021 would look like most web pages from 1992. CSS is such an integral part of the internet at this point that most web pages are heavily reliant on it to show us everything we see from colors to positioning. Ensuring your code is fully optimized will not only cut down on load time, but provide a better overall user experience. Minify your CSS and consolidate your files and code. Keep in mind that what is easy for a developer doesn’t always translate to providing the smoothest user experience. Using shortcuts and plugins can ultimately slow downloading time and page speed overall.
Google has come out multiple times stating that JS is one of the biggest culprits when it comes to page shift and load speed. Keep the amount of JS to a minimal amount on your website. There are 2 things you should do when it comes to JS:
In 2019, Google rocked webmasters worlds by announcing their mobile responsiveness update. By the end of 2020, this update applied to every website on the interwebs. Since that time, Google has made it a point to express the importance of having a mobile website that provides a good user experience. With the Core Web Vitals update, it will become more important to ensure that your pages load quickly, have almost no page shift, while also providing high-quality content. This is identified by Google as a top priority.
Much like images, videos can take up a lot of space on your web pages and slow down performance significantly. A very easy way to increase load time on your web pages with videos is to have a thumbnail load as a placeholder for your video. With this, the image is going to load significantly faster and looks like the video player. It isn’t until a user clicks on the video that it actually starts to load and play. If you want your video to be loaded by the time a user gets to it on the page, load it below the fold. This gives the video time to load while users are reading the title and intro.
While this seems like a miniscule task, it has large impacts and lasting benefits. A faster server response time translates to faster loading times while minimizing delays in the user experience.
Google makes it a point to remind webmasters that content relevance is still very important. While it may not outweigh the overall significance of a site’s performance, providing high-quality, relevant content to users is still extremely important to your SERPs.
If we provided a comprehensive list of every item you need to check off to get your site ready for the Core Web Vitals update, we would be here until June! However, this list is a great place to start. Google is leaving nothing to chance and has made the most efforts to date to provide us with all of the information that we need to prepare. The best way to start this process is to pay a visit to your Google Search Console. Once you have a good idea of what is happening on your web pages, based off of the list above, determine which issues you will first tackle. Remember, if you’re low on time, patience, or both, Emerald Digital is always here to help get your site ready for the biggest update from Google to date.
Schedule a free consulation with our marketing experts.
Would you benefit from millions of consumer touchpoints every month?
Could you handle a steady stream of new clients or customers?
Do you want marketing execution that meets your business goals?